
「あわせて読みたい」枠を使いたいと言いながら、合わせるページ数が少ないかつっぺです(^^;
CSS追加「あわせて読みたい」囲み枠

WordPressテーマ“エマノン”には標準装備されていない「あわせて読みたい」囲み枠。
内部リンクをしっかりさせるために、「あわせて読みたい」のリンク枠がを使っている皆さんのブログを見ていて羨ましく思っていました。
検索順位トップ10へ 中小企業様に“エマノン・ビジネス”をお勧め
→ゆかブログさんからコードを拝借しました。
このようにコードを作成して公開してくださっているプログラマーさんには感謝しかないです。
CSS追加「あわせて読みたい」囲み枠の使い方
ゆかブログさんに記載されているCSSコードを使っての手順です。
下記コードを管理画面の[外観]→[カスタマイズ]→[追加CSS]の順にクリックし、追加ボードの一番下に張り付けます。
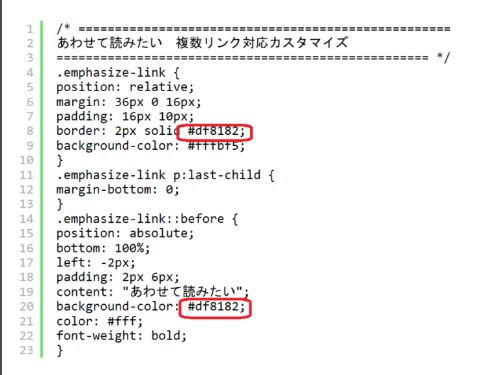
/* ===================================================
あわせて読みたい 複数リンク対応カスタマイズ
=================================================== */
.emphasize-link {
position: relative;
margin: 36px 0 16px;
padding: 16px 10px;
border: 2px solid #df8182;
background-color: #fffbf5;
}
.emphasize-link p:last-child {
margin-bottom: 0;
}
.emphasize-link::before {
position: absolute;
bottom: 100%;
left: -2px;
padding: 2px 6px;
content: “あわせて読みたい”;
background-color: #df8182;
color: #fff;
font-weight: bold;
}
引用元: ゆかブログさん
カラーだけ、当ブログカラーに変更して使っています。
赤枠部分を好きなカラーコードに変更するだけです。
引用元: ゆかブログさん
これで設定は完了です。
あとは投稿記事で挿入したい場所に次のhtmlタグを貼り付けて使います。
<p class=”emphasize-link”><a href=”リンク先URL“>リンク先タイトル</a></p>
引用元: ゆかブログさん
こんな感じになります。
すばらしいヽ(^o^)丿
2ページ以上リンクさせたい場合は、</a>で改行して、<a href=”リンク先URL”>記事タイトル</a>を追記すればよいです。
エマノン シリーズで[デザイン囲み枠]を追加する方法
エマノン シリーズで簡単に[吹き出し機能]を使う方法
「あわせて読みたい」囲み枠をAddQuicktagに追加する
次の手順でプラグイン「AddQuicktag」にhtmlタグを追加すると、テキストエディタからボタン一つで記事内にタグを設置できるので便利です。
①設定→AddQuicktagをクリック
②下記の画面のようにhtmlタグを入力します。
右端のチェック欄はすべてチェックでよいです。

拡大します。

一番上の空欄に、ボタンの名前を記入してください。
その横の開始タグと終了タグに画像のようにタグを入力して適用ボタンを押します。
投稿画面を見ると、[合わせて読みたい]ボタンが設置されました。

これで毎回htmlをコピーして使う面倒な作業はいらなくなります。
「あわせて読みたい」囲み枠を[デザイン囲み枠]で使う
もしかしたら前記事の[デザイン囲み枠]でも使えちゃうかも思い試してみました。
できました。
枠幅や色をブログ記事の基本色に統一すれば見栄えもよくなりますね。
枠自体も豊富にあるので好きなものを使うという手もありですね。
エマノンで「あわせて読みたい」囲み枠を使う方法 まとめ

プラグインを使わずに、公開されているCSSコードを追加することで「あわせて読みたい」枠を使えるようになりました。
次は、「サムネイル画像付き あわせて読みたい」も使えたらいいなと考え中。
できるようになったらまた記事にしたいと思います。
![エマノン シリーズで[あわせて読みたい]囲み枠を使う方法](https://katsuppe.net/wp-content/uploads/2020/02/エマノン-シリーズであわせて読みたい囲み枠を使う方法-min-1118x538.jpg)